L'IMPORTANZA DI UN SITO WEB RESPONSIVE

Il concetto di responsive ha radici non molto lontane, già nel
2015/16 infatti, si registrava una crescita esponenziale delle pagine web visualizzate da smartphone e tablet le quali
si stavano avvicinando sensibilmente al numero di pagine visualizzate da pc. Ma cosa significa esattamente "responsive"?
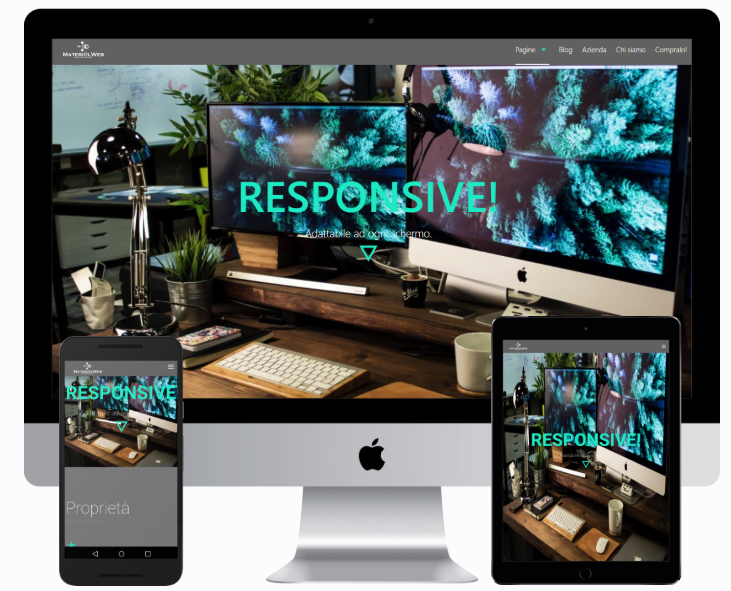
Adattabile.
Un sito web responsive è stato progettato per adattare i suoi contenuti al dispositivo nel quale
viene visualizzato unificando in un unico ambiente tutta l'esperienza dell'utente. E' grazie a questo attributo che il menù
di navigazione che nel pc visualizziamo in orizzontale si presenta nello smartphone con la classica icona "hamburger".
Oggi le visualizzazioni da smartphone hanno superato quelle da pc e per rendersene conto basta entrare in un autobus e
osservare quante persone hanno in mano un telefono.
Sicuramente se una di quelle persone sedute col cellulare in mano cercasse un servizio qualsiasi in internet, sarebbe più
attratta da un sito responsive e, nel caso si imbattesse in un competitor con un sito non responsive faticherebbe non poco
ad accedere ai contenuti.
Gli sviluppatori inoltre sanno bene che Google nelle linee guida degli ultimi anni ha progressivamente privilegiato
i layout responsive per la fluidità e la reattività che vengono offerti all'utente e ha chiarito che i suoi algoritmi
favoriranno nella ricerca la progettazione Mobile-Friendly.
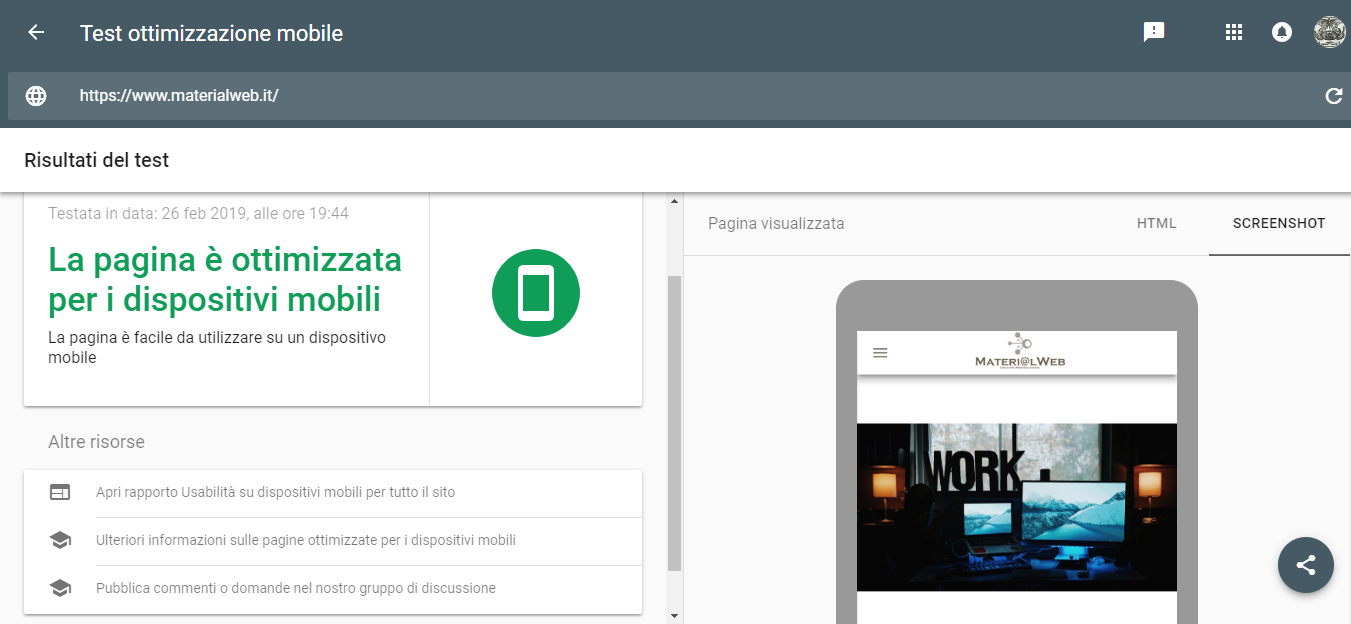
A tal proposito Google offre uno strumento per verificare l'usabilità del vostro sito web e potete trovarla
qui. Vi
sarà sufficiente inserire l'indirizzo del vostro dominio e in pochi secondi potrete sapere se il vostro layout è
ottimizzato per mobile.
Sotto puoi vedere il risultato dell'analisi effettuata sul sito nel quale stai navigando.